Recommended
A thriving start to 2025: VIA Creative’s Quarter 1 Roundup
Dave Ramrekha
It's been such an exceptionally busy first quarter of 2025 for us here at VIA Creative. Our commitment to delivering innovative and impactful solutions...
Wow! When did July creep up on us? Finally the lazy summer months are back (and it's boiling!) so you're either contemplating what to pack or where to 'staycay' or just generally after some relaxation time. Well it may be beneficial to use this time to also consider ways to improve your website ready to kick on with your online presence for the latter part of 2022.
With this in mind, we've created this post on 9 nifty tips to help you get the best from your website.
1. Consider UX design to get the best reaction to your website pages.

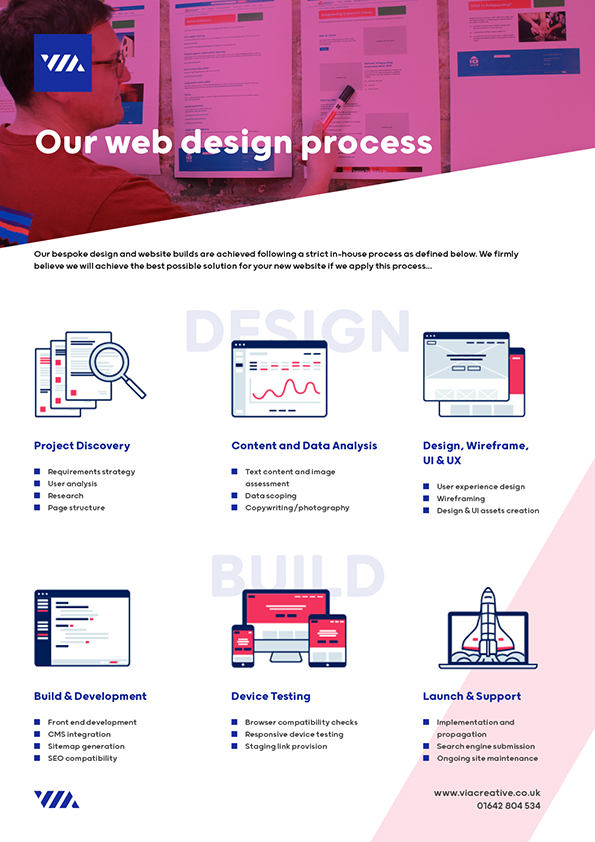
Whilst web design is all about making the website look good, nowadays it's more about how the design can help give your website's visitors the best user experience (UX). So yes, ensuring your website 'looks good' is still important but increasingly it's about how easy is it to use your website. 38% of people will stop engaging with a website if the content or layout is unattractive* This includes creating web pages that takes user needs and your business goals into consideration. We apply a thorough Project Discovery phase into all of our bespoke website projects, ensuring a designer can assess and define a strategic journey through every web page that you want your users to explore. More details on our web design process can be found here: https://viacreative.co.uk/services/web-design-development
* Source: https://www.sweor.com/firstimpressions
2. Do you have a responsive website?
Let's face it, the majority of users are now accessing websites on their mobile devices, including small tablets. If your website hasn't been designed to be responsive then your customers are going to have a pretty awful time having to pinch and zoom just to read some of the content your trying to convey. Within a short period of time they've left your page and found your competitors to be a much more dynamic and engaging experience and more importantly, within a few clicks have placed an order or called them up. Google is also penalising sites that do not have a responsive version too, thus hampering your page rankings.

3. Does your website have an SSL certificate?
An SSL Certificate (or Secure Socket Layer certificate) is an additional safety layer that puts an extra encrypted link between a server and a client. Take a look at your own website URL in a browser, if it starts with https:// and a padlock icon to the left of it then it has an SSL certificate in place, clicking the padlock will bring up some additional information about the settings used. Once over SSLs (https://) were only applied to ecommerce websites where payment transactions occurred but now it's advisable that even brochure/info websites have an SSL in place. If your URL displays a http:// and no padlock then ask your web developer to get this put in place to give your visitors an extra level of protection and security when they visit your website.
4. Keep things simple?
Most modern websites tend to have a greater degree of simplicity. A good UX design process will ensure that key information is displayed simply to engage your user to make a call to action. Blocks tend to be used in the design to digest small snippets of text to ensure more people engage with your website. Simpler, uncluttered navigation is also a key feature of minimalist design.
5. Does your website feature videos, animations or dynamic features?
The rise in animated website features began around 2016 and is still a valid part of any new website that we create now. Even our budget websites include some dynamic features to help visually lift a static web page.
Dynamic features we are often asked for include background videos (take a look at our own website: https://viacreative.co.uk/ our showreel video plays behind the top part of our home page-note this only works on desktop view as we didn't want to slow down the experience on a mobile device)

Embedded videos also help push any dynamic content through a website, linked with a dedicated You Tube or Vimeo account these can significantly help users engage with your site. Other features such as parallax scrolling which was originally used in early computer games to create an almost faux-3D, optical illusion effect, tend to be used a lot to visually lift blocks and images on a web page.
Care must be taken to ensure that your website isn't over reliant on animations or dynamic features, as page load speeds will be affected. Used correctly and in moderation animated effects can improve the look and overall engagement of people using your website.
6. Is your website using stock images?
When compiling content for a new website one of the key issues we experience is receiving the text and imagery content from the customer. Often when we update or refresh a client's old website they ask us to simply use images that are already there. We don't recommend this as these images tend to be a number of years old and like fashion even photography styles change. You've seen images from past decades and you can usually tell how they've dated. The same applies to stock imagery. Despite it being a cheap and quick means to add to your website do not under estimate the importance of professional, bespoke photography in a new website build.

Custom images reflect the fact that you've invested in your brand and enhance the professionalism customers will be seeking. We've advised many of our bespoke website customers to commission professional photography at the outset of a new build, we used a photographer to take some pics of our own staff and studio environment for our own website such as this one....

The end result of using custom images is the creation of a unique and premium quality website, here's an example of a client website where the client commissioned bespoke photography that we used in the design: https://morgan-autosalvage.co.uk/what-we-do (yes it is a used car parts dealer but how amazing are these bespoke images?)
7. Does your website benefit from custom illustrations?
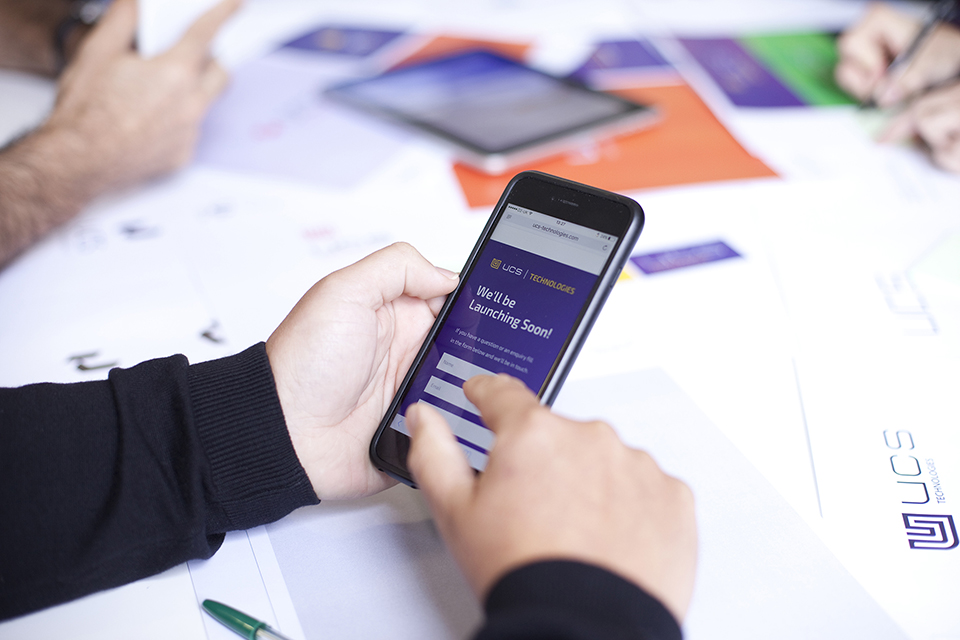
Similarly to bespoke photography, adding custom illustrations or icons can greatly improve the aesthetic appearance of your website. We have created a range of bespoke icons to help lift blocks of text on a lot of our client websites. Service icons can help catch people's attention as they scan through your web pages making it easier for them to find sections that may be of particular importance. Take a look at the case study of the branding and new bespoke website we undertook for Middlesbrough based, network business UCS Technologies, we created unique vector illustrations and service icons to accompany their new branding:
https://viacreative.co.uk/case-studies/ucs-technologies
![]()
8. Is your website securely hosted?
Making sure your hosting is secure, stable and managed efficiently is crucial otherwise this will have a big impact on your site. Slow page loading speeds not only result in lost custom but also risk being penalised by Google. If you're not getting adequate feedback on hosting or server issues then it may be time to have a look around for alternative providers. We not only host websites that we build from scratch we also manage other client websites that have been transferred to our servers. Look at avoiding compromises and downtime by applying a website maintenance contract to ensure any feature rich, ecommerce or plugin reliant website is kept updated.
9. Has your website been optimised to be easily found online?
You could have the best, most beautiful website in the world but unless it's been optimised nobody will find it! It might be something you can do yourself, our CMS settings will allow for an element of SEO features to be included. But by default we help assess the keywords and phrases your potential audience will search for to ensure these are included at the build stage so your new website is as SEO friendly as it possibly can be.
We include Google Analytics and Tag Manager and we can show you how to use these tools to see and manage where your users are coming (when they find you) and what pages they leave on. Analysing this data will help your website improve its online presence ultimately helping convert more business.
We've had more and more clients wanting ongoing SEO services too, this does significantly improve organic results for specific keywords and phrases but generally takes around 3-6 months before results start improving.
We hope these 9 tips help with improving your own website, but if you need a review of your own site then please get in touch, we're happy to provide this review for free with no obligation.




Comments
No comments have been posted yet!